要開始進行Blazor開發之前,我們先來了解Blazor安裝的過程。
一開始先安裝.NET Core 3.1的SDK,可以到.NET Core的下載網站https://dotnet.microsoft.com/download,根據自己的作業系統選擇SDK並下載
畫面上可以看到有.NET Core Runtime和.NET Core SDK可以下載,這邊我們選擇下載SDK並安裝
安裝完成後,我們可以開啟命令提示字元,輸入dotnet --version確認安裝版本,有顯示版本號即順利安裝完成。
我們可以使用Visual Studio 或Visual Studio Code來開發Blazor專案,先來看看用Visual Studio的建立方式:
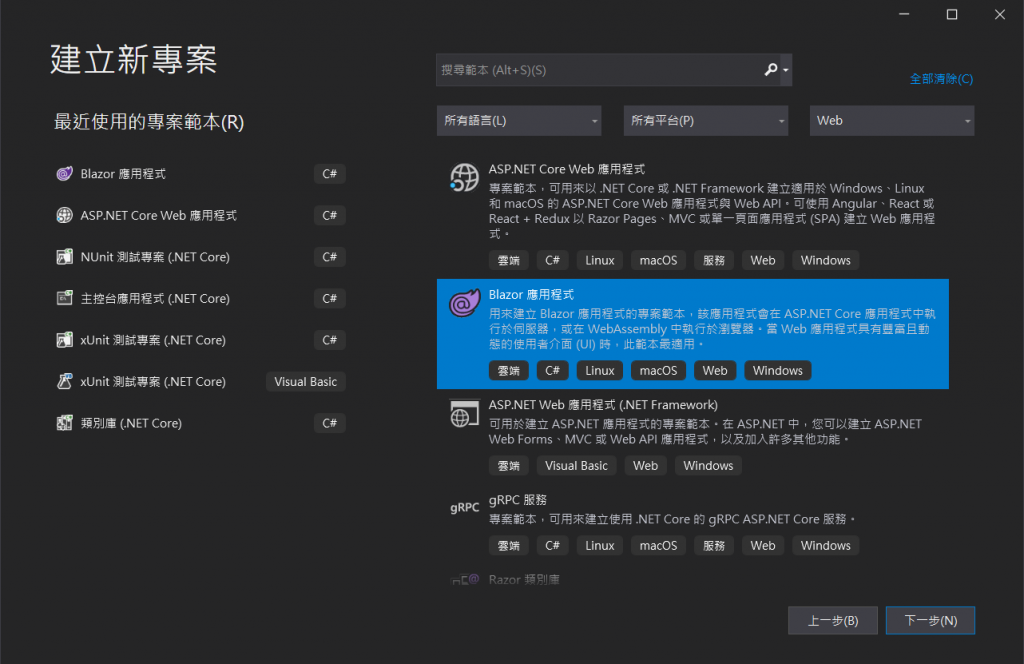
開啟Visual Studio 2019 → 建立新專案 →選擇Blazor應用程式
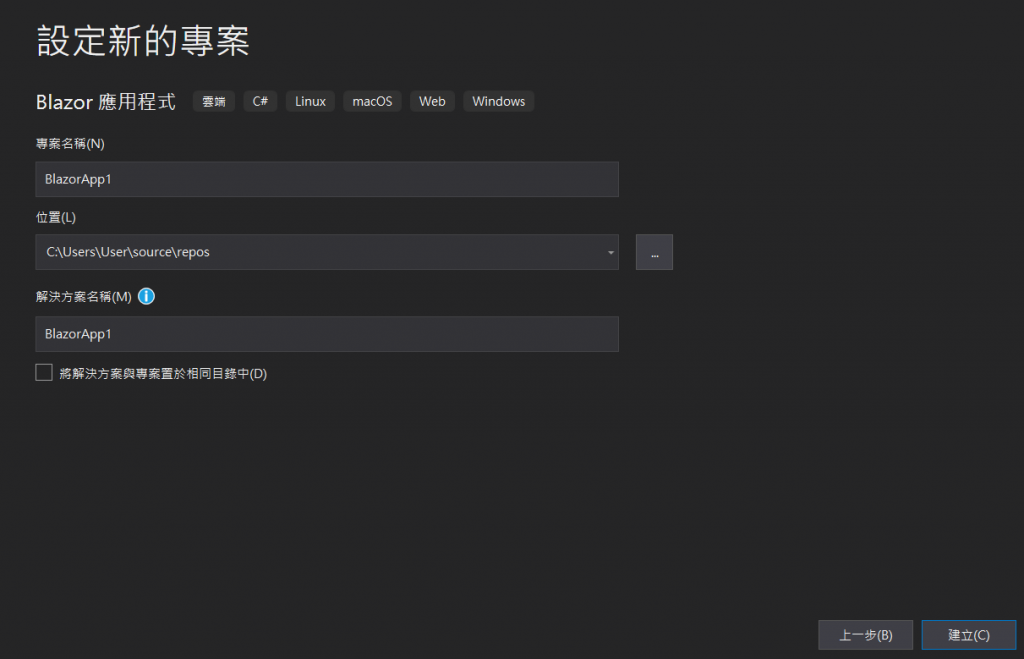
選擇專案目錄路徑
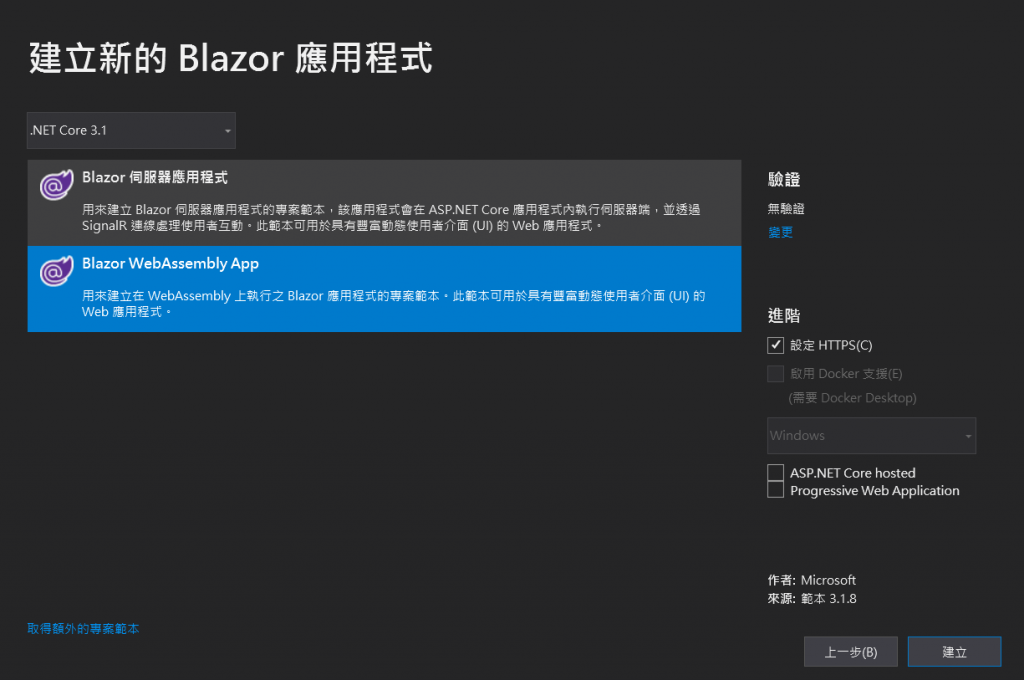
在這邊有兩種Blazor專案可以選擇,分別是Blazor伺服器應用程式(Blazor Server)與Blazor WebAssembly兩種,在下一篇我們將會來認識這兩種Blazor專案,現階段我們先選擇Blazor WebAssembly App (如果看不到Blazor WebAssembly範本,可將.NET SDK升級到3.1.3以上的版本)
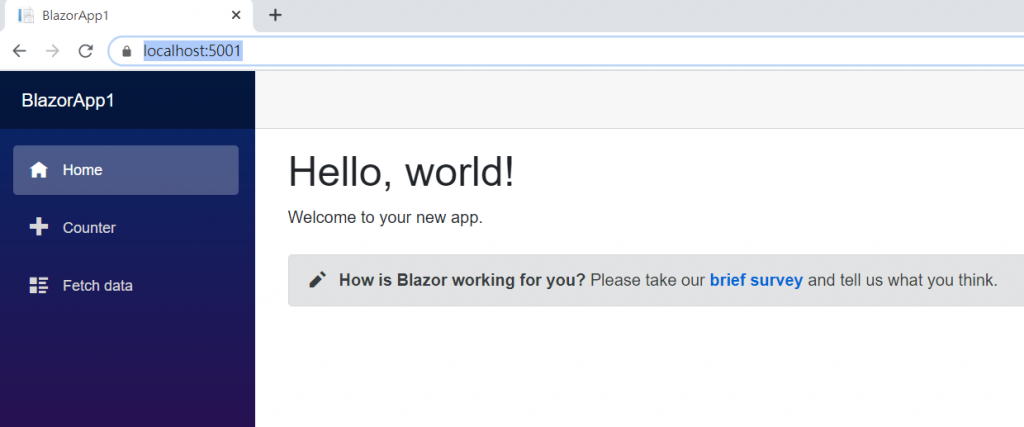
專案建立完成後,按Ctrl+F5,就可以看到run起來的畫面囉
再來我們看看用Visual Studio Code要怎麼建立Blazor專案
在安裝過程中我們有看到Blazor Server和Blazor WebAssembly兩種Blazor專案,明天我們來了解這兩種專案。
